CODENERIX
🇬🇧 Read it in English, “What is it CODENERIX?“ Es el nombre que recibe el software libre generado por Centrologic para desarrollo de herramientas de gestión...
Filter by Category
Filter by Author

🇬🇧 Read it in English, “What is it CODENERIX?“ Es el nombre que recibe el software libre generado por Centrologic para desarrollo de herramientas de gestión...
Posted by Juanmi Taboada

En este artículo hablamos del ciclo de vida de un dominio. El nombre de dominio está registrado o renovado. Los nombres de dominio pueden estar registrados o...
Posted by Juanmi Taboada

En primer lugar debemos conocer que para que exista el fichero .ibd debemos tener activado el sistema de almacenamiento Barracuda mediante la separación de ficheros por cada tabla...
Posted by Juanmi Taboada

Cada año durante las vacaciones, como buen informático, aprovecho para leer cosas diferentes y aprender algo nuevo, en esta ocasión he podido estudiar sobre la librería...
Posted by Juanmi Taboada

Ha llovido mucho desde que escribía (en Marzo de 2005) en mi antigua página Fibranet.org (ahora fuera de línea y totalmente redirigida a esta) y es que hoy por hoy lleva...
Posted by Juanmi Taboada

Llevo buscando unos días fuentes para mi ordenador para enseñar a mis hijos a leer y escribir….finalmente he conseguido montar una colección bastante buena y he decidido...
Posted by Juanmi Taboada

Yes, I am a developer who writes its stuff with “vim”. What’s up? Several times I have discussed if Vim is or is not an IDE. Many people don’t understand...
Posted by Juanmi Taboada

Finally, Django 1.7 is out, and it is great. Even if it broke some of my oldest Django projects, I love their philosophy. They focus on doing things in the right way. Getting my...
Posted by Juanmi Taboada

During the last weeks, I’ve received interesting news about Cloud computing. Most show that many users are not ready to upload their personal documents online. Are you? What...
Posted by Juanmi Taboada

It happened some time (years) while I was thinking about the problem of programming languages nowadays. I mean, I was asking questions myself like: – Is there some program...
Posted by Juanmi Taboada

🇬🇧 Read it in English, “What is it CODENERIX?“
Es el nombre que recibe el software libre generado por Centrologic para desarrollo de herramientas de gestión mediante tecnología web gracias a Django/Python y a AngularJS (by Google), todo maquetado con Bootstrap (by Tweeter) para conseguir un resultado impecable, rápido, ligero y eficiente.
Cuando comencé a desarrollar la idea de CODENERIX ya llevaba mucho tiempo iluminado por la propia filosofía de Python. Para aquellos que no conozcan Python os pediré que leáis el ZEN de Python (por Tim Peters), el cual que se compone de las siguientes premisas (destaco las más importantes para mi):
Estas premisas unidas al principio DRY (Don’t Repeat Yourself), me llevó a pensar que sería muy interesante desarrollar una herramienta que nos permitiese generar entornos de gestión de una forma sencilla y rápida sin necesidad de repetir las mismas cosas una y otra vez.
En un primer acercamiento a esta idea, pensé que el panel de administración de Django podría cumplir parte de estas premisas, pero al profundizar más en la idea me di cuenta de que el panel de Django no era suficiente, y lo más importante, los cambios que por aquel entonces estaba sufriendo el panel de administración de Django eran tales que cualquier desarrollo sobre ello nos llevaría irremediablemente a unos importantes costes de mantenimiento. Fue en este punto cuando nos embarcamos a desarrollar una herramienta que rompiese los esquemas de la “antigua” web, llevando el desarrollo a tecnologías webs más novedosas (AngularJS de Google) y estar preparados para la irremediable generación de dispositivos móviles que venía arrasando el mercado y que poco tiempo después acabaría dominando el mercado en relación a páginas webs, fue por esta razón que decidimos incorporar Bootstrap (de Tweeter).
Lo que era CODENERIX en su inicio y lo que es hoy no tiene nada que ver, dado que al tener la base cubierta, empezamos a tener ideas que agilizaran los desarrollos aún más. Fue en este punto cuando CODENERIX se convirtió en un herramienta realmente potente. Hemos tenido varios saltos tecnológicos importantes, pero sin duda los más destacados fueron la inclusión de Inputs y Selects dinámicos, con capacidad de consultar a la base de datos en tiempo real y de obtener de esta un feedback sin precedentes donde cualquier dato seleccionado supusiese un feedback sobre los propios formularios. Otra de las mejoras más importantes fue la inclusión de un sistema de API donde mediante un sistema avanzado de autenticación sería posible interaccionar con el ERP como si fueses un usuario más del sistema, pero realizando todas estas acciones desde un API común.
Para nosotros entonces había comenzado una nueva época de desarrollos, donde cada proyecto se recortaban los costes de producción y mantenimiento entorno a un 15% cada vez, y debido a que estábamos realizando al año entre 5 y 6 entornos de gestión, las mejoras se iban concatenando necesariamente, hasta que finalmente apareció el gestor de paquetes.
Hasta la fecha, todas estas acciones y mejoras han sido todo un éxito desde el punto de vista de desarrollo, pero aún faltaba más camino por recorrer, ya que estamos tan convencidos de la potencia de CODENERIX que pensamos que usarlos nosotros solos es desaprovechar un gran trabajo, por lo que además hemos decidido recientemente publicar el código con una licencia libre (Apache License 2.0 y Creative Commons BY-NC-SA 4.0) y finalmente dar el paso a nuestra esencia, el software libre. Creemos fielmente en CODENERIX y disfrutamos a diario de sus bondades.
Durante los años hemos realizado diferentes herramientas con CODENERIX, entre las más destacadas debo nombrar herramientas para gestión de clientes para importantes aseguradoras españolas, software para gestión de servicios privados de vuelos, sistemas de adquisición de datos y gestión industrial, tiendas onlines, marketplaces y gestión documental. Es obvio que en Centrologic, no podría ser de otro modo, usamos CODENERIX para nuestra propia gestión interna.
Cuando el equipo describíamos las diferentes características, se destacaron especialmente las siguientes:
La versión de CODENERIX que puedes encontrar en GITHUB además está preparada para trabajar de forma directa con los siguientes plugins:
No obstante, lo que Django nos ofertaba no era suficiente, así que decimos desarrollar Widgets y Campos especiales para hacer una gestión más granular de los datos:
Puedes comenzar a trabajar con CODENERIX leyendo el siguiente artículo sobre CodenerixModel.
Debo indicar que CODENERIX no habría sido posible sin el increíble equipo técnico que dispone Centrologic, y que el esfuerzo de desarrollo ha sido realizado enteramente realizado por Centrologic tanto a nivel de negocio, también a efectos de marketing, gestión en redes sociales y por supuesto todos aquellos aspectos económicos que requiere un proyecto de esta embergadura.
Puedes ver CODENERIX desde 5 perspectivas diferentes:
En cualquier caso, siempre estamos disponibles para ayudarte en tu desarrollo CODENERIX y es por ello que si tienes problemas, no dudes en publicarlos en Stackoverflow, donde nosotros iremos atendiendo cualquier consulta y dando respuesta a cualquier pregunta que allí se realice.
Continua leyendo el siguiente artículo sobre CodenerixModel.

Finally, Django 1.7 is out, and it is great. Even if it broke some of my oldest Django projects, I love their philosophy. They focus on doing things in the right way. Getting my...

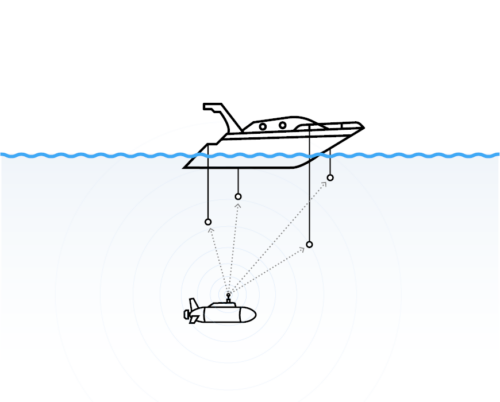
During our operations, very often, we use a Waterlinked Underwater GPS. This helps us to keep track in 3D of our movements and link video recording’s timing and telemetry to...